Neomorfismo: Combinación de Minimalismo y Realismo en el Diseño de Interfaces

El diseño web está en constante evolución, y una de las tendencias más interesantes que ha surgido en los últimos años es el neomorfismo. Esta técnica de diseño combina elementos del minimalismo con aspectos realistas, creando interfaces que son a la vez modernas y visualmente atractivas. En este artículo, exploraremos qué es el neomorfismo, sus características principales, y cómo puedes aplicarlo en tus proyectos de diseño web para 2024.
¿Qué es el Neomorfismo?
El neomorfismo, es un enfoque de diseño que se basa en la imitación de elementos físicos con efectos de sombra y luces sutiles. Esta técnica da la ilusión de que los objetos están embutidos en el fondo o sobresalen ligeramente, creando una apariencia tridimensional.

Características Principales del Neomorfismo
- Sombras Suaves y Luces: El uso de sombras suaves y efectos de iluminación es fundamental para crear la ilusión de profundidad y realismo en los elementos de la interfaz. además
- Paleta de Colores Neutra: El neomorfismo a menudo utiliza colores neutros y tonos pastel, lo que contribuye a una apariencia limpia y minimalista. además
- Bordes Redondeados: Los elementos neomórficos generalmente tienen bordes redondeados, lo que añade una sensación de suavidad y modernidad.además
- Superficies Sutiles: Las texturas son mínimas o inexistentes, enfocándose más en la interacción de luz y sombra para definir los elementos. además
Ventajas del Neomorfismo
- Atractivo Visual: Las interfaces neomórficas son estéticamente agradables y modernas, lo que puede mejorar la experiencia del usuario.además
- Diferenciación: Aplicar neomorfismo puede hacer que tu diseño destaque en un mar de interfaces planas y tradicionales.además
- Interactividad: La apariencia tridimensional puede hacer que los usuarios sientan que los elementos son más interactivos y tangibles.
Desventajas del Neomorfismo
- Accesibilidad: Las sombras y luces sutiles pueden ser difíciles de percibir para usuarios con discapacidades visuales. además
- Legibilidad: Si no se implementa correctamente, los elementos pueden parecer confusos o poco intuitivos. además
- Consumo de Recursos: Los efectos visuales pueden requerir más recursos del dispositivo, afectando el rendimiento en dispositivos de gama baja. además

Cómo Implementar el Neomorfismo en tus Proyectos
- Herramientas de Diseño: Utiliza herramientas como Figma, Sketch, o Adobe XD para experimentar con sombras y luces. Estas plataformas ofrecen opciones avanzadas para jugar con efectos de profundidad.además
- Prueba y Ajusta: Implementa pequeños cambios y prueba cómo afectan la experiencia del usuario. El feedback es crucial para ajustar la intensidad de las sombras y las luces.
- Contraste Adecuado: Asegúrate de que haya suficiente contraste entre los elementos para mantener la legibilidad y accesibilidad. Considera utilizar un modo oscuro o alternativas para usuarios con discapacidades visuales. además
- Componentes Interactivos: Aplique el neomorfismo a botones, tarjetas, y otros componentes interactivos para resaltar la usabilidad. Asegúrate de que los usuarios puedan identificar fácilmente estos elementos como interactivos. además

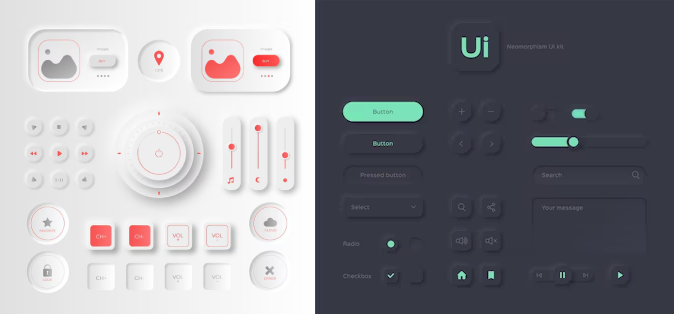
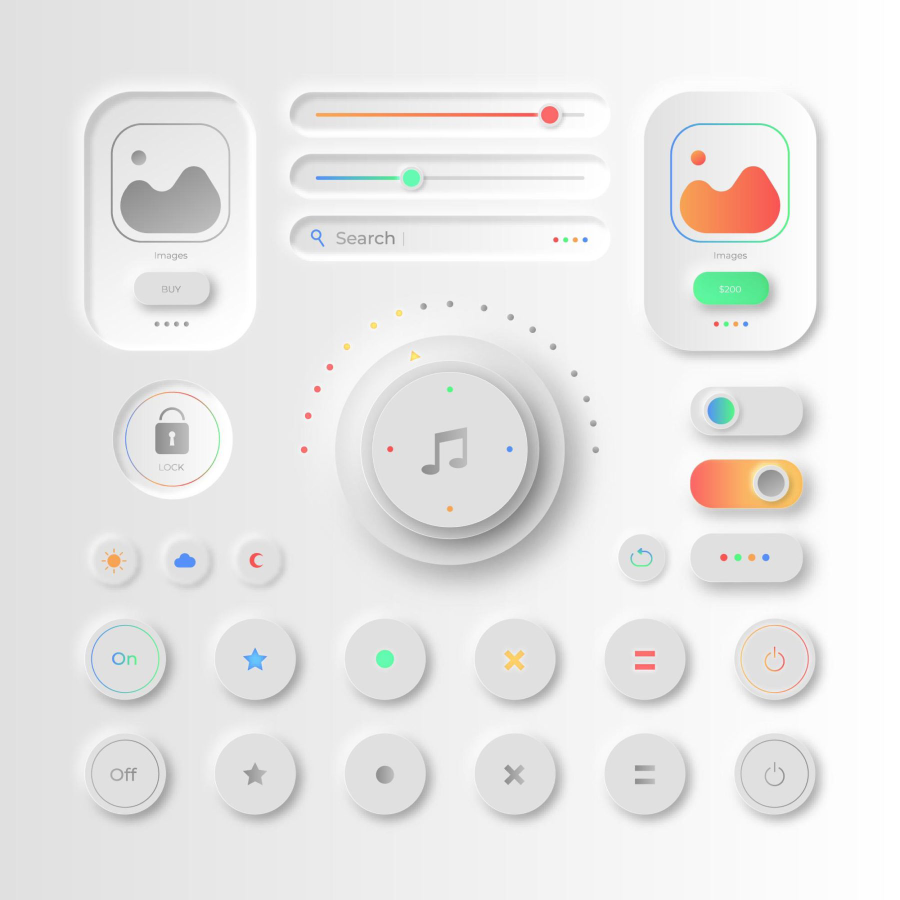
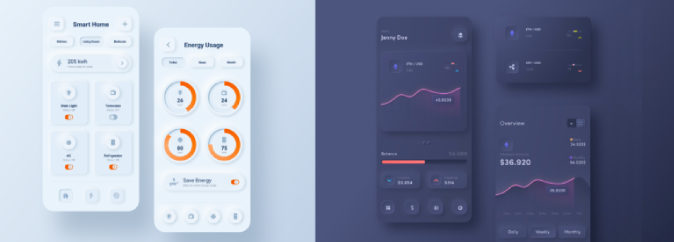
Ejemplos de Neomorfismo
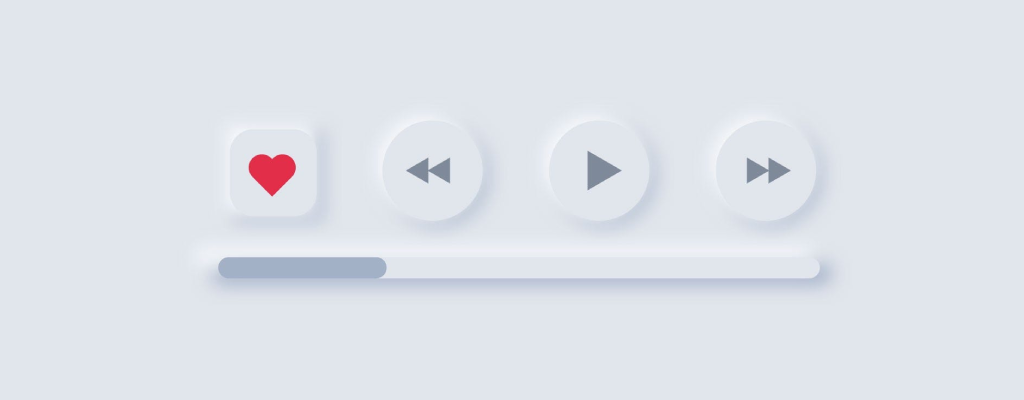
- Botones: Botones que parecen embutidos en la superficie con sombras internas y luces externas. pero
- Tarjetas: Tarjetas que parecen levantadas ligeramente del fondo, creando un efecto de capa. y
- Campos de Formulario: Campos de entrada que parecen estar tallados en la superficie, haciendo que el formulario luzca moderno y limpio. además
Conclusión
El neomorfismo ofrece una manera única de combinar el minimalismo y el realismo en el diseño web. Aunque tiene sus desafíos, cuando se implementa correctamente, puede transformar la apariencia de una interfaz y mejorar la experiencia del usuario. Al experimentar con esta tendencia en 2024, asegúrate de balancear la estética con la funcionalidad para crear diseños que no solo sean visualmente atractivos, sino también accesibles y fáciles de usar. además









